ハイレベルマップについて
(前回の続き)そもそもこのシリーズ(?)は、友人がやっている「ディレクトリマップ自動生成」サービスの紹介が出発点でした。ディレクトリマップというのはサイトの構造を可視化したもので、そのサービスは既存のサイトに対してディレクトリマップを生成するというものです。
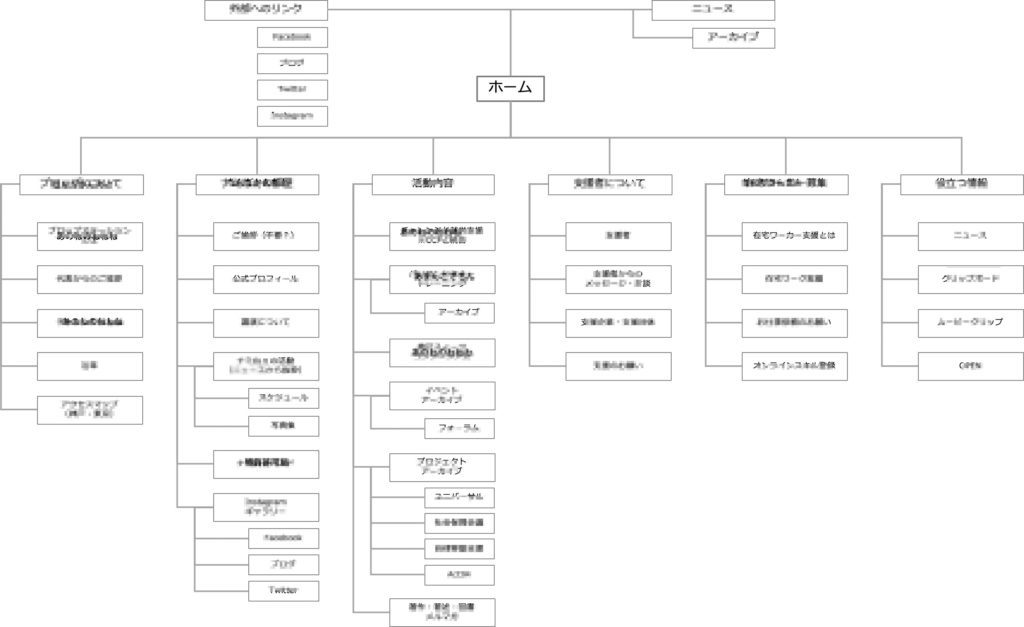
今回テーマにするのは、さらに直感的に可視化したマップ「ハイレベルマップ」です。「ハイレベル=high level」というのは、「レベルが高い」という意味ではなく(笑)、「大雑把に」とか「だいたいの」など意味。要するに俯瞰から見たイメージのことを指しています。大抵の場合は、ツリー状で記述するのがサイトの全体像を把握できると思います。
このハイレベルマップ(ハイレベルストラクチャとも呼びます)は、ウェブサイトの新規立ち上げやリニューアル時に生成するもので、同時に行うのが掲載する情報の整理です。すなわちコンテンツ企画も一緒に行うのが一般的で、ウェブサイトの「情報設計」という工程になります。ウェブの場合は、この工程を「情報アーキテクチャ」と呼んだりもします(IAと略すこともあります)
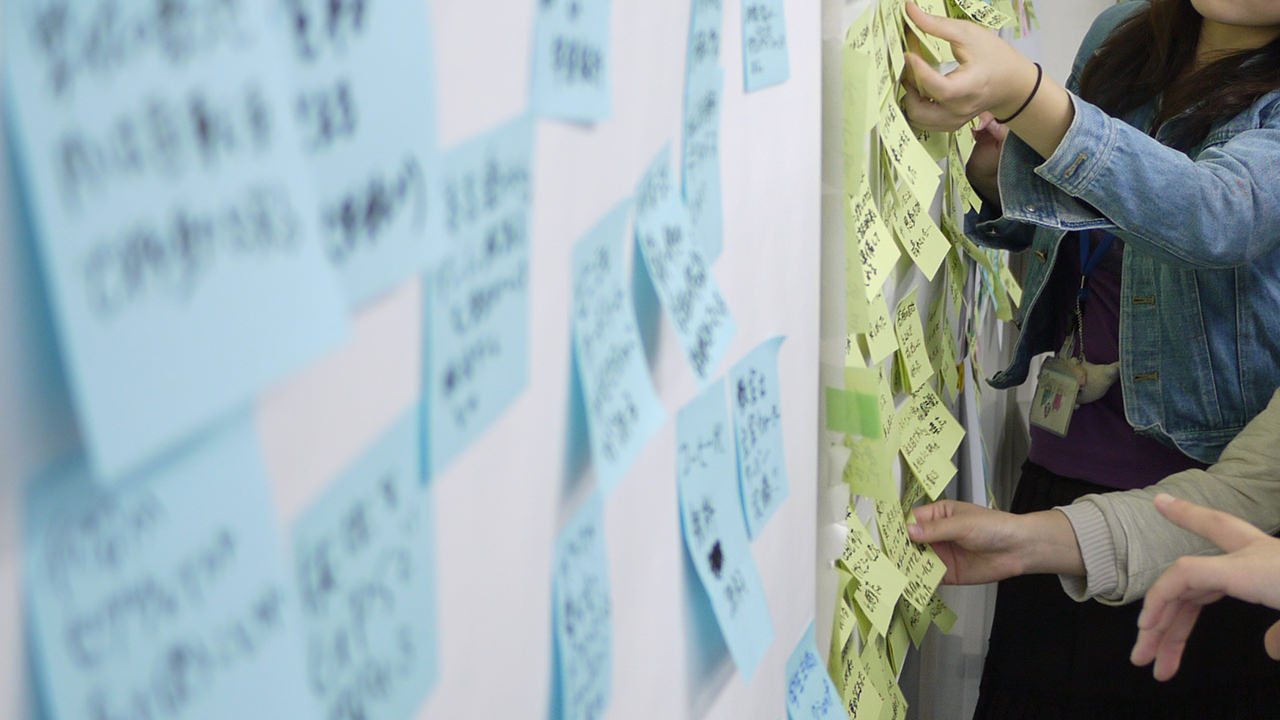
僕は10年間、多摩美術大学情報デザイン学科で学生に「IA」を指導してきました。初動段階でのサイト企画やIAの工程では、パソコンは使わないで、付箋(ポストイット)とマーカーを使って行うように指導します。

まずはサイトに掲載したいコンテンツを考える
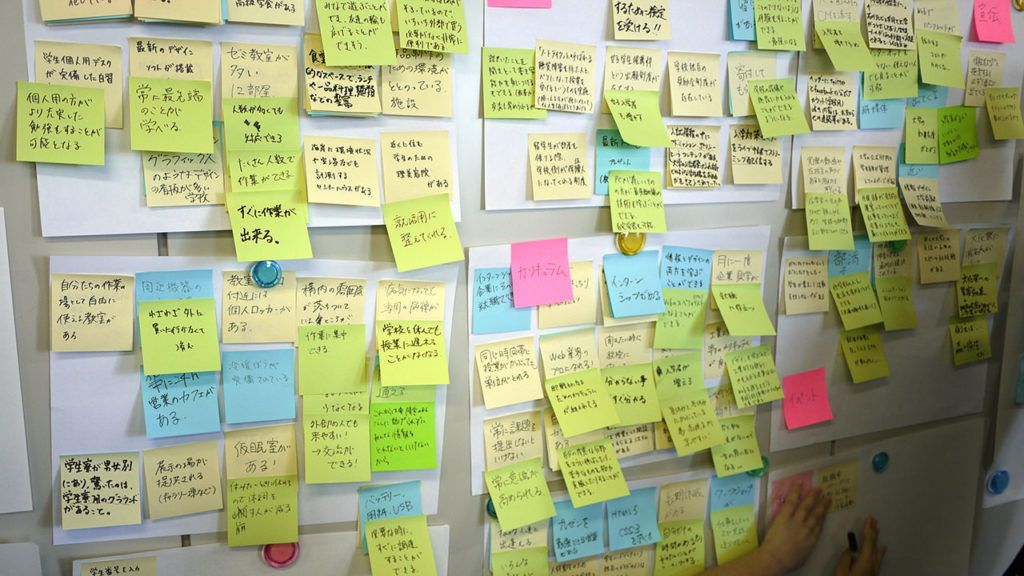
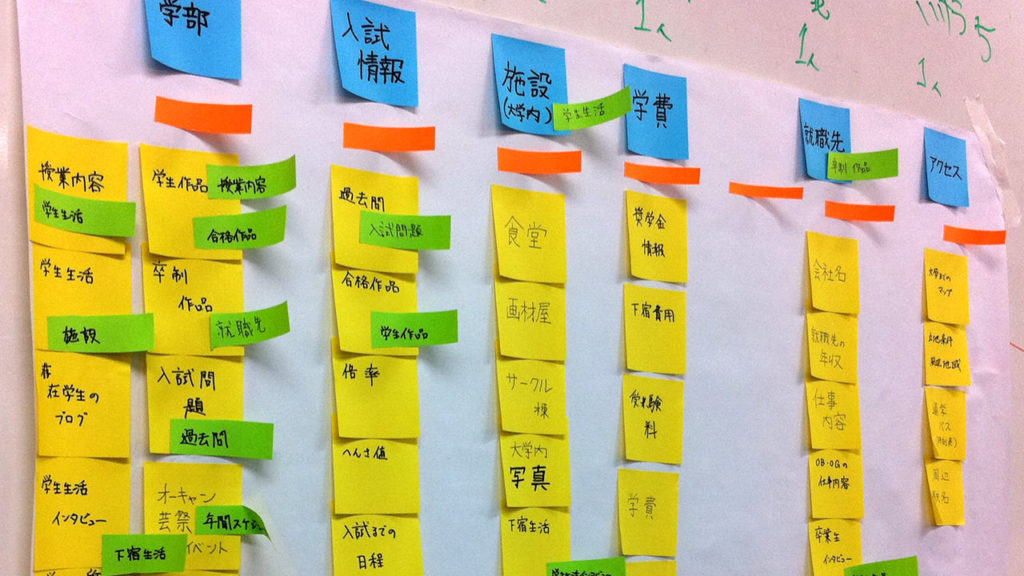
最初にやることは、サイトに掲載するコンテンツのアイデア出しです。この段階で実現不可能なアイデアでもとにかく記述すること。そして学生たちにはグループワークで作業を指導しますので、他人のカード(ポストイットに記述したもの)に対して、ネガティブなことを言わない、否定しない…というのをルールとします。
さらにカードには、コンテンツの企画だけじゃなく、ぼんやりとしたイメージでもよいので、コンテンツとして提供したい「気分」や「体験」なども書き出しておきます。なぜ、そんなことをするのかと言うと、その気分を見た他の参加者がイメージを広げていくのに役立つからです。
コンテンツ企画とは、優れたコンテンツプランナーが才能に頼って作り出すものではない…(もちろんそういう天才的な人もいますが)と思っています。まずは思いついたことを言語化して、それを肉付けしたり、別の言葉で言い換えたり、要約したりする。その地道な積み上げがコンテンツを企画するということであり、精度を高めることになります。

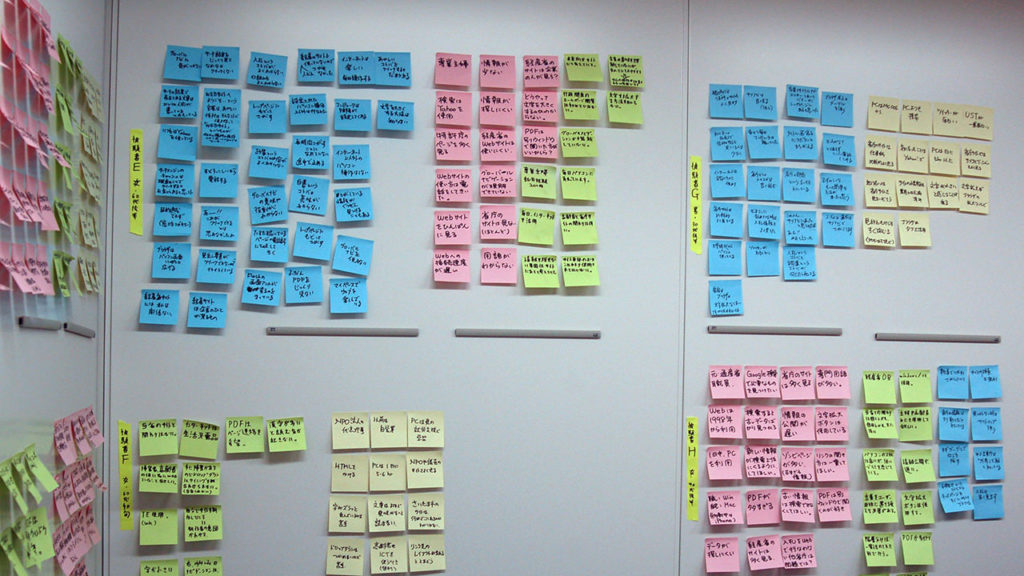
次に出揃ったカードを分類して、貼り替えの作業を行います(ですので、この作業を行うには大きな壁が必要になります…笑)。実際に壁に貼ったカードを眺めていると、また別のアイデアが浮かんできたりするので、壁を使って「立って」作業をすることは重要だと僕は思っています。

それらのカードをサイトの形にするため、カテゴリに分類する。これが大まかなハイレベルマッピングになり、これをベースにPowerPointなどを使って構造化をします。

ちょっと危険なのは、この段階でのハイレベルマップは、あくまでも掲載コンテンツと、そのカテゴリまでを決定する工程です。実際のサイトの形状としての階層はこの段階では決定しないほうがよいです。(ディレクトリが決定してしまうという思い込みが、この先の工程に悪影響がある場合があるので)
あくまで「アイデアを整理する」というゴールに向けて、カードを使った発想法であると思ってもらえるとよいです。そういう意味では「マインドマップ」という手法も有効ですね。Googleで画像検索をすると作例らしきものが出てきますので、面白がって見てみるとよいですよ。

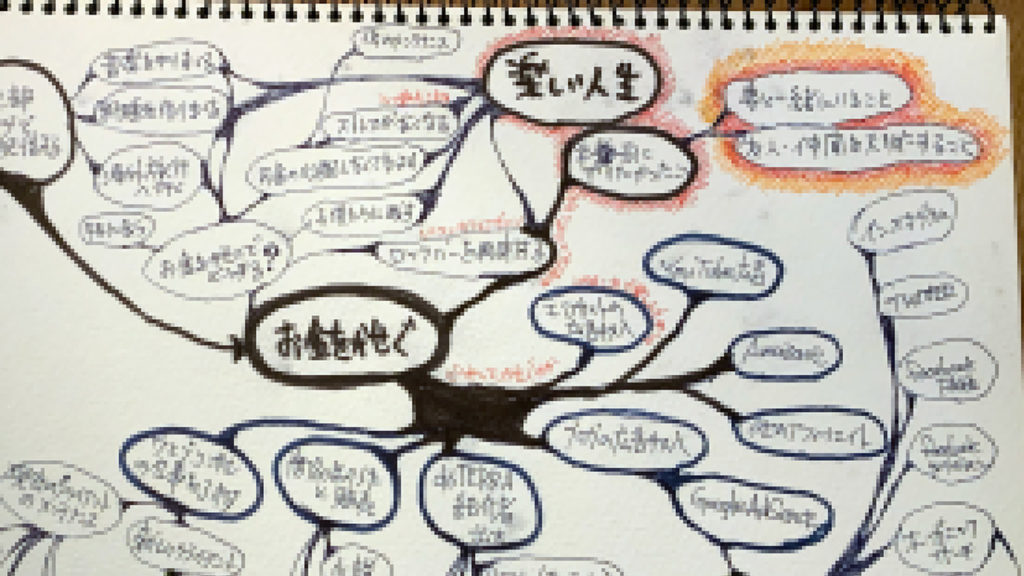
マインドマップは僕も時々、考えを整理するときに描いてみますし、ウェブの情報設計の際のコンテンツ企画段階で描いてみても良いかも知れませんね(あまり正しい書き方…みたいなものを参考にしないで、自分なりにまずは手を動かすことをオススメします)。
ちなみに下図は、自分の人生と仕事とブログの関わりをマッピングしてみたもの(笑)。とりあえず形にしてみることは、次のステップへ進めることなので、あれこれ悩むよりも手を動かしてみることは、何かを教えてもらえることもあるので、やってみましょう。

パソコンを使ってやってみるには
さて、コンテンツマップの作り方としてハイレベルな進め方を書いてきましたが、これらはいずれも実際に「手を動かす」手法です。実際に仕事になると手作りのドキュメントは共有するのが難しかったり、実際に作るにも壁(部屋)を占拠してしまったり、グループワークも難しいですよね。そこでパソコンを使った方法も紹介しておきます。
といっても僕が独自にやっている手法なので正しいかどうか分かりませんけど(笑)、とりあえず何かの参考になれば…。
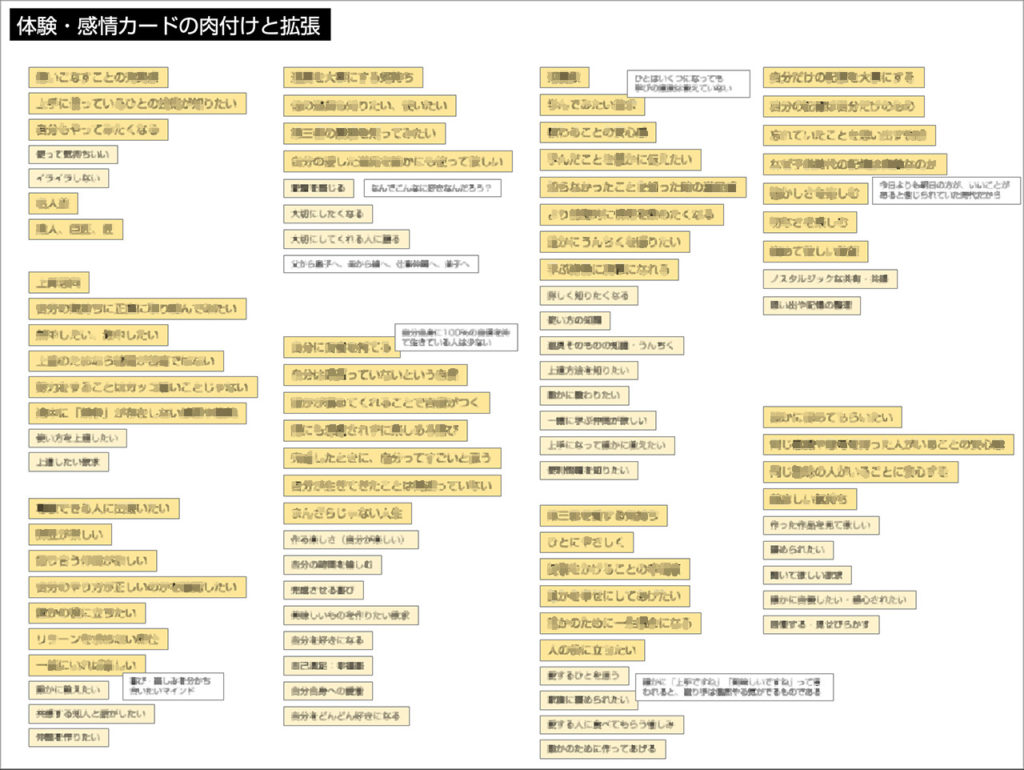
ちなみに、ツールはPowerPointを使います。まずはサイトのコンテンツ企画を考える際に、思いつきでもなんでもよいので、言葉に置き換えます。今回は「こんな企画があると面白い」という発想でひたすら文字を書いてみました。そしてそれをパワポで図形的に罫線で囲み(ポストイットのように)、関連する他のカードを罫線で繋げて、相関関係と相互関係を記載しました。

ちなみにここでは、本当にいい加減な思いつきも含まれていますし、メモ書きもあります。そして、そのときに感じたり、浮かんだりした感情なども含んでいます。さらにコンテンツのプランだけでなく、「そのコンテンツはどんな気持ちなのか」「どんな体験を連想するか」なども含め、それを別の色に(今回はベージュ)してみました。

次に、さっきの画面から具体的なコンテンツ案は、一旦消去して「感情」や「体験」の部分だけを残し、再度グルーピングしなおします。
さらに、そのカードから連想する感情や体験を書き出します。こうすることで本来の具体的なテーマからは外れてしまうかも知れませんが、サイトの読者が見たり体験したい項目だけが残ります、

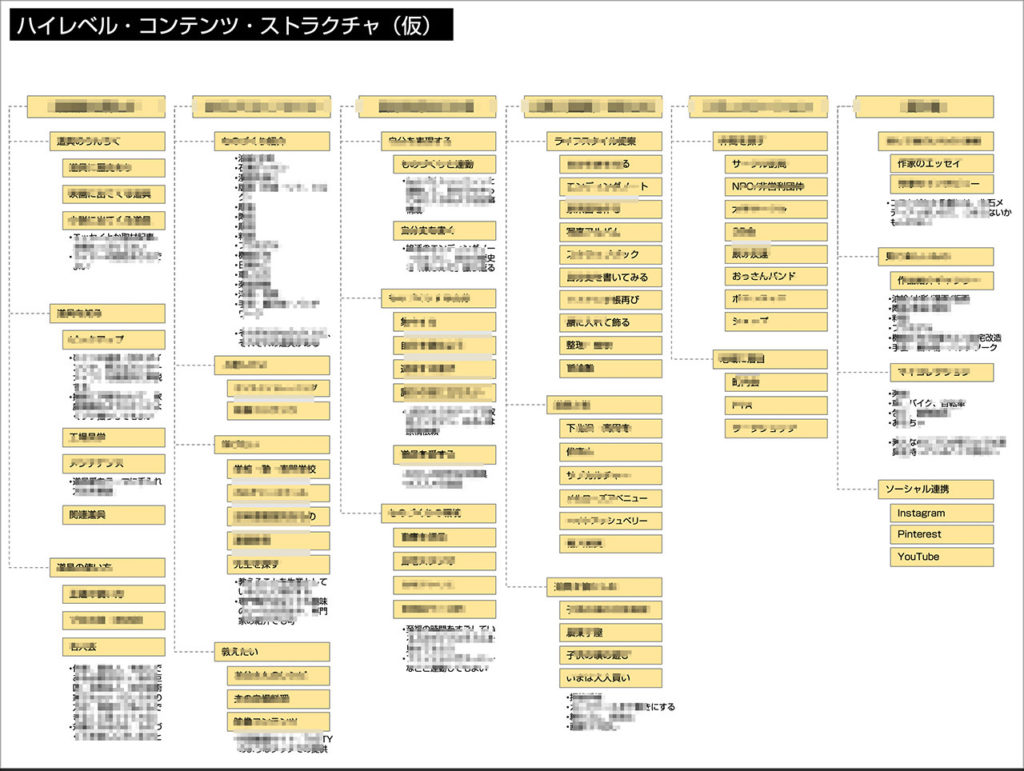
次に、先のドキュメントを全部同じ色で塗り替え(薄いグレーにしました)。その上に今度は具体的なコンテンツ案を書き込んでいきます。もちろん最初にコンテンツ案を考えた最初のドキュメントのものも存在していますが、より拡張したアイデアに変わっていくのが面白いです。
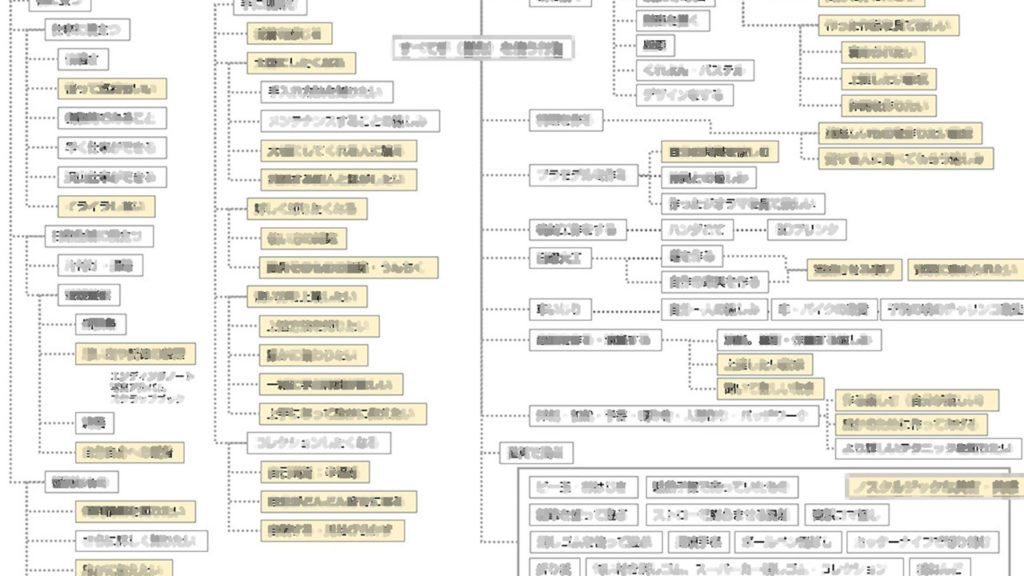
そして、そのコンテンツ案をウェブサイトの形にするために、ハイレベルストラクチャとして、カテゴリ分類やラベリングを施したものが下図のドキュメント。
ここまでのコンテンツ案ができれば、あとはIAのしきたりにしたがって、サイトの形に落とし込んでいくのですが、これはまた次回に持ち越します。

どうでしょう。サイトに掲載するアイデア出しは、ひとりで考えるには大変な作業(孤独な作業w)なのですが、一度、手を動かすグループワークを体験すると、頭の中で「ひとりワークショップ」を開催することができるので(笑)、なんだか個人ひとりの力ではできなかったものを仕上げることができます。
ちょっとオカルトな言い方で変かもしれませんが、頭の中の誰かさんとチャネリングしているような錯覚。それを体現するのは、やはり一度情報設計の授業を受けたり、ワークショップに参加するとよいと思います。
さて、実際のウェブサイトの構築のIAとしては、なんとなくコンテンツ案が出揃ってきた段階。ここから先、まだまだ情報をサイトの形に設計するのは、いくつかの工程がありますが、それは次回に書きます。