コンテンツをサイトの形に仕上げる
(前回の続き)ウェブサイトをゼロから構築する、あるいは既存サイトを改修(リニューアル)するには、まず「何を掲載するのか」を決めなくてはなりません。いわゆる掲載コンテンツの企画(プランニング)となり、それにはプランニングの際にもハイレベルマップ的な手法を使って、考え方を整理するとよい…と前回の記事「ハイレベルマップとコンテンツマップ」で書きました。
前回、重点を置いて書かなかったことなのですが、コンテンツ企画の際においても、今回のサイトの形に仕上げる工程においても、とても重要な心がけがあります。それは「ユーザー視点」で持ち、判断は「ユーザーならどうするか」を常に考えるようにしましょう。
すなわち「ユーザーエクスペリエンス=UX」ということです。企画にせよ、サイト設計にせよ、作り手(あるいは送り手=企業や店舗)に都合のよい考えではなく(例えそれが簡単にできることで、UX視点を持つことが難易だったとしても)、ウェブサイトを見る・読む・体験する側の視点を常に持ちましょう。

まずは、コンテンツを分類する
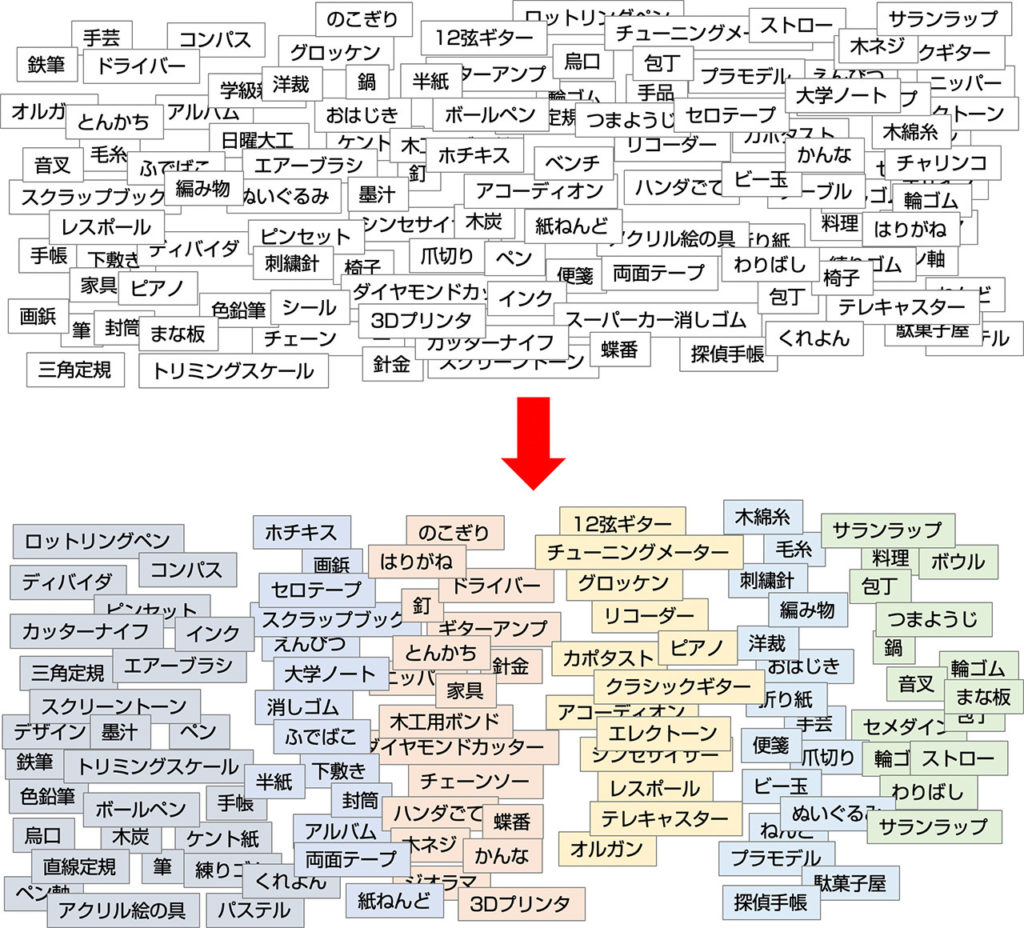
さて、それでは掲載するべきコンテンツを洗い出したあとに、それをサイトの形に落とし込んでいきましょう。ここで行うのはコンテンツを分類していくことです。今回は「道具、あるいはひとが使うもの」をテーマにコンテンツをキーワードの形にで洗い出しました。すなわちこのキーワードはウェブサイトの中での最小単位(ページ)だと思ってください。

分類が終われば、そのグループに名前をつけます。最初は仮の名称でもよいですが、この名前をラベルと呼び、ラベルを付ける工程を「ラベリング」と呼んでいます。正式なラベリングは、もう少し先の工程で改めて行いますが、このラベリングもUX視点で、ユーザーにわかりやすい名前を付与する習慣をつけましょうね。
いくつかの情報スキームを理解しておく
さて、ここで情報を分類するスキーム(枠組み)ですが一般的には「手続き型」と言われる手法が一般的ですが、それ以外にもいくつかの情報スキームがあるので、こちらも頭の中に入れておいてください。
手続き型分類
例えば会社組織の部署の分類であったり、デパートの売り場(フロア)の分類などをイメージしてください。ただし、この分類はラベルが重要になってきて、どこに何があるのかは、作り手(送り手)は理解していても、ユーザー(サイト訪問者)にはピンとこないことも多いです。
目的分類
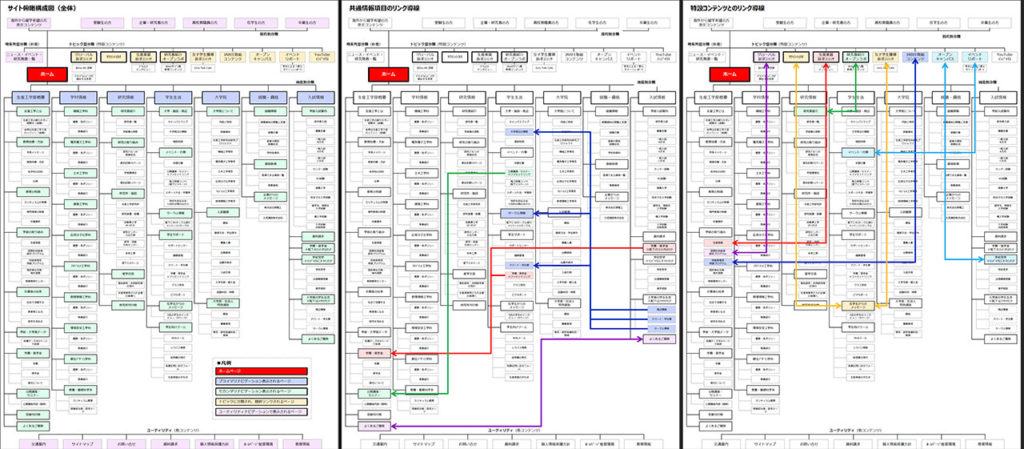
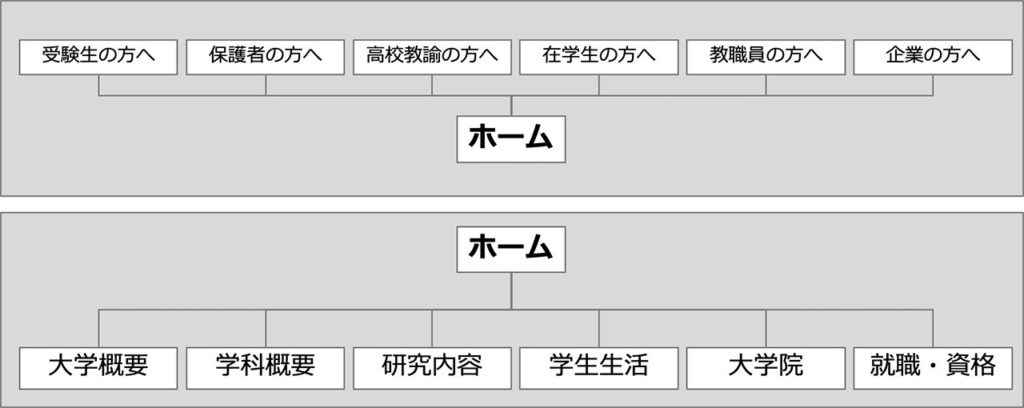
利用者にとって情報が探しやすいのは、目的型分類というスキームです。以下の図は大学のサイトを目的型(上)と手続き型(下)で分類してみたものです。

上の目的型分類は、大学に関わる利害関係者(ステークホルダー)としての分類です。例えば子供が受験の際に、親が気になるのは「大学にかかる経費」と「卒業後の進路」ですね。そうした利用者が手続きか型分類の中から入学金、奨学金、あるいは就職状況を探し出すのは難しい(実際に昔、妻を被験者にしてユーザーテストを行なったところ、なかなかたどり着けませんでした)。
その点、目的分類ならば保護者が読みたいコンテンツをそこに集中しておけば、迷うことが少なくたどり着けることができるでしょう。
トピック別分類
ニュースサイトのように、コンテンツが膨大に存在するサイトでは、情報の優先度や鮮度によって情報を分類して構築することが多くあります。あるいは話題の大きさや人気。この分類にはページのアクセスなどを考慮して自動生成する場合が多いです。
時系列分類
時間的な関連を求められる場合に、この分類によって情報を探しやすくする手法です。これもニュースサイトなどで多く用いられていますね。ある意味ブログも基本は時系列分類のひとつです。
具体的にサイトの形にする
いくつかの情報の分類を理解したら、いよいよハイレベルマップでサイトの構造を作っていきます。ここでもいくつかの構造があるので紹介します。
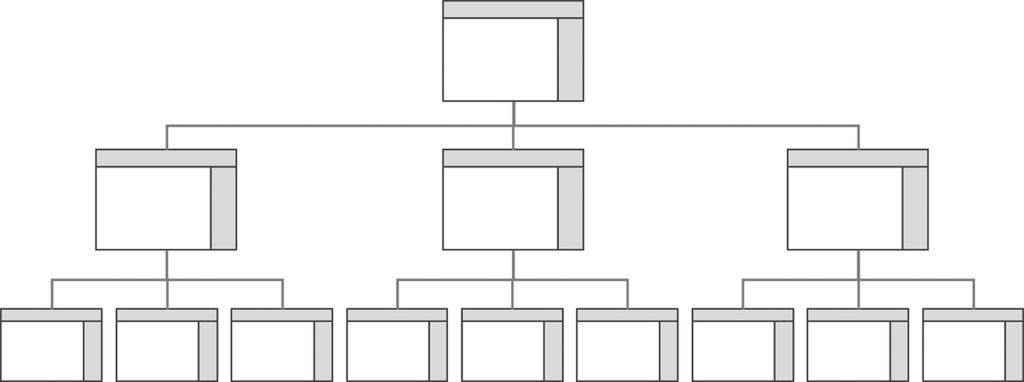
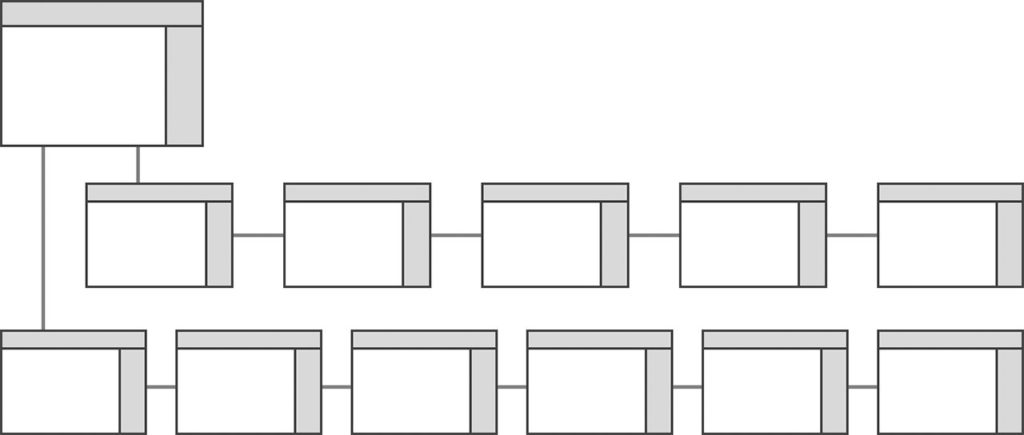
階層型分類構造
もっともオーソドックスなサイトの形態です。大きなカテゴリーから小さなカテゴリーに段階的に分類していくことで、利用者の頭の中を整理の手助けになるようなラベルを工夫するとよいでしょう。そのカテゴリの先頭ページには、配下になにが掲載されているかを表示する目次(インデックス)があるとさらによいと思います。

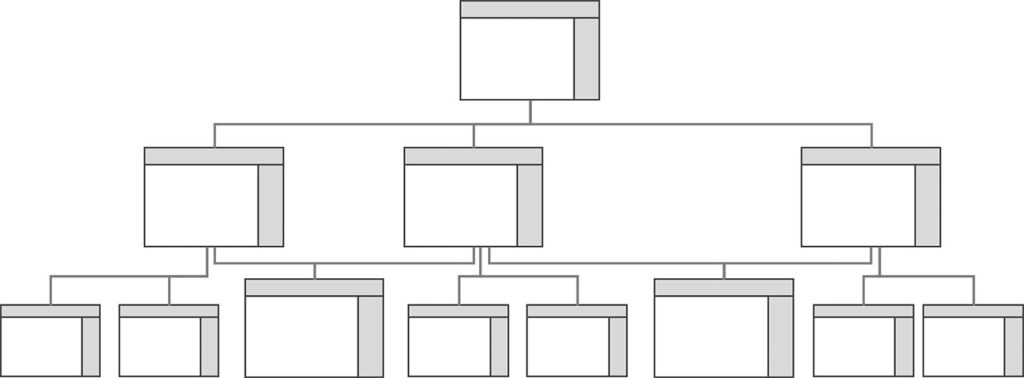
ファセット分類型構造
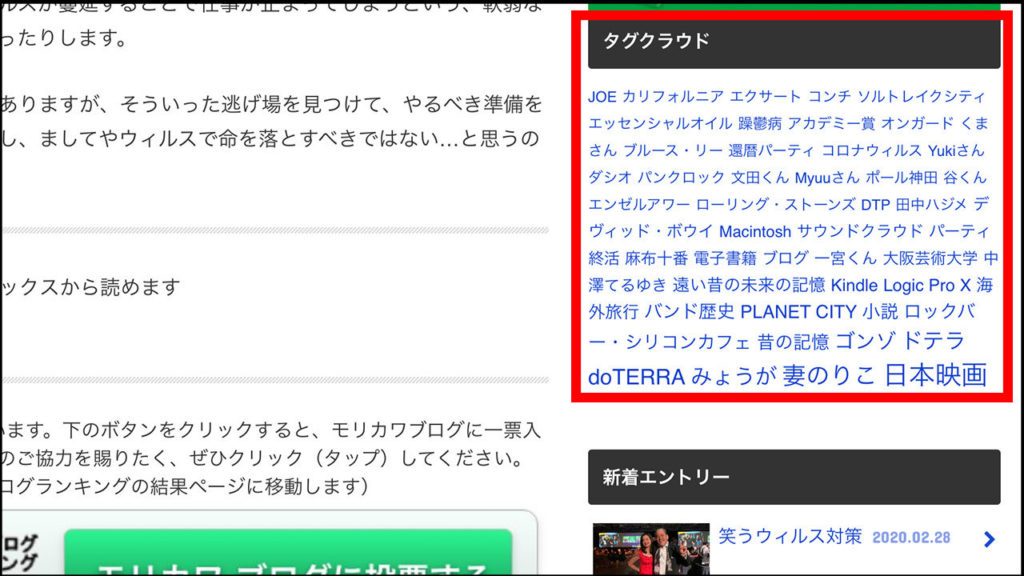
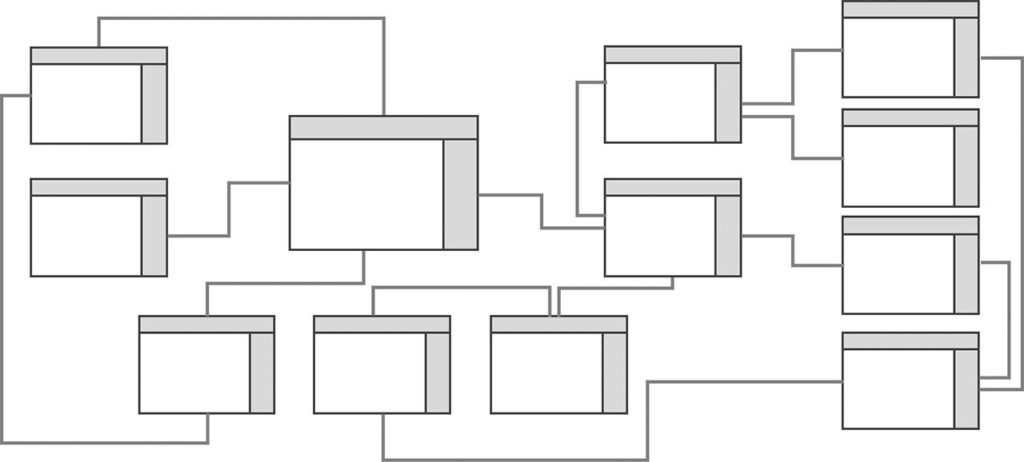
ファセットとは「ひとつの情報に複数の意味がある」という意味で、ページや情報にタグのような形で性質などを記述し、その性質を元に分類を行う方法です。僕のサイトであれば、左に配置している(PCブラウザで閲覧す場合)のタグクラウドがそれに該当するかと思います。

あるいは階層型の分類においても、たどり着くページは同じでも分類が異なる構造の場合も同様です。例えばミュージシャンを紹介するページで「ジャズ」というインデックスと「管楽器」というインデックスがあり、そこからたどり着くページが「マイルスデイビス」だったりするケースです。

その場合、最終的なページは「ジャズ」にも「管楽器」にも属しているので、パンくずリストなどで前の階層に戻る場合に、工夫が求められることもあります。
ウェブ型構造
ファセット分類をさらに自由度を高くしたようなもの。ここでいう「ウェブ」とは蜘蛛の巣のことを指します。ですので明確な上下関係や抱合関係が存在しないと思ってよいでしょう。例えばWikiぺディアなどがそれに相当します。

これは利用者にとっては興味のままにサイトを回遊できますが、サイト提供者側の意図が利用者に伝わらない。つまり「コンバージョンさせたいページ」が見えにくくなるという欠点もあります。
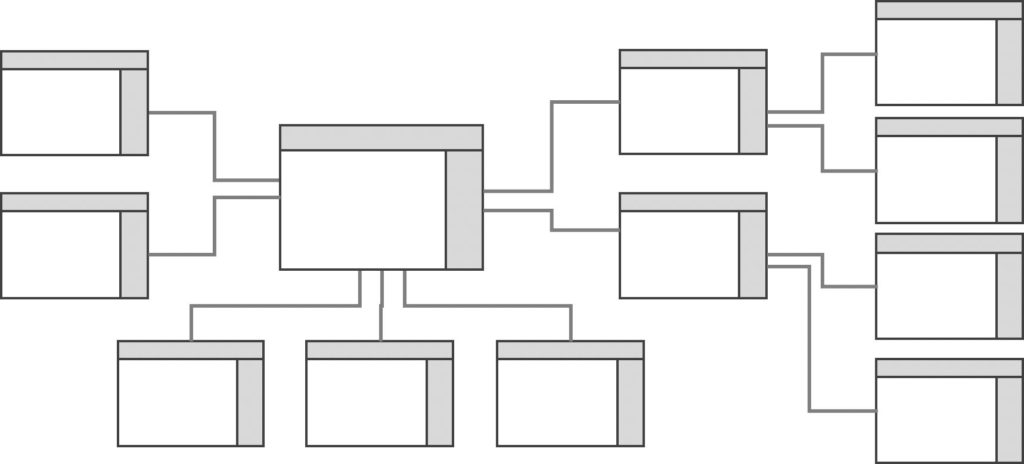
ハブ&スポーク型構造
基本となるページを元に、機能を呼び出し、また基本ページに戻る形式。最近ではモーダルウインドを表示させる形式なども上手に組み合わせ、あまり関連のないカテゴリやページに遷移させず、伝えたいコンテンツページの前に、ユーザーを座らせておくことができるでしょう。

直線型構造
ユーザー登録や決済など一連の流れを示す画面遷移で見られる形態。主になんらかの手続きを実現するために用意されることが多いです。

複数の分類と構造を理解しておこう
このように情報の分類方法や構造化にはいくつかの手法があります。そしてこれらの手法をどうやって組み合わせるかは、やはりユーザー視点が重要になります。
そして実際には構造化したハイレベルマップにて、サイトを提供する側の戦略作りを行います。すなわち「商品の購入」や「サービスのお問い合わせ」という、サイトが目的を達成するためのコンバージョンページにどのようにして導くかということです。
そのシナリオは、きちんをハイレベルマップを作っておけば戦略は立てやすく、さらにこの段階でも不足しているコンテンツを考えついたりと、設計図を元にニヤニヤと楽しい時間。ぜひサイトの情報設計を楽しんで、ビジネスに結びつけてください。