ディレクトリマップのおさらい
(前回のつづき)前回、知人がやっている「ディレクトリマップ自動生成サービス」をご紹介しました。このディレクトリマップというのは、ウェブサイトの階層の状態を示すものです。
ディレクトリというのは、簡単にいえばコンピュータシステムの「フォルダ」と同じものですが、正確にいえば「ファイルの保存場所」と思ってください。(コンピュータの世界で厳密にいえばフォルダとディレクトリは異なりますが、大筋では同じ)
ディレクトリの中には、ファイルを収納できますが、さらに別のディレクトリも収納できます(この状態を「入れ子」と言います)。ディレクトリマップとは、複雑になったファイルとディレクトリの構成を物理的に可視化するためのものです。
以前にも書きましたけど例えば、とあるウェブサイトのリニューアルの仕事を請け負った場合に、最初にやるべきことは現在のサイトの状態を把握するためにディレクトリマップを作成することです。

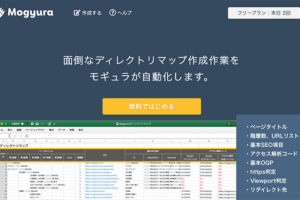
以前はこの工程を、サイトを訪問して1ページずつMicrosoft Excelで整理していました。100ページを越えるようなサイトは1日で終わらないことも多く、地味で苦しい作業でしたが、前回紹介した「mogyura(モギュラ)」というサービスを使えば、ボタンをクリックするたけで、わずか数分でディレクトリマップが添付メールで送られてくるので、本当におすすめです。
ディレクトリマップとハイレベルマップ
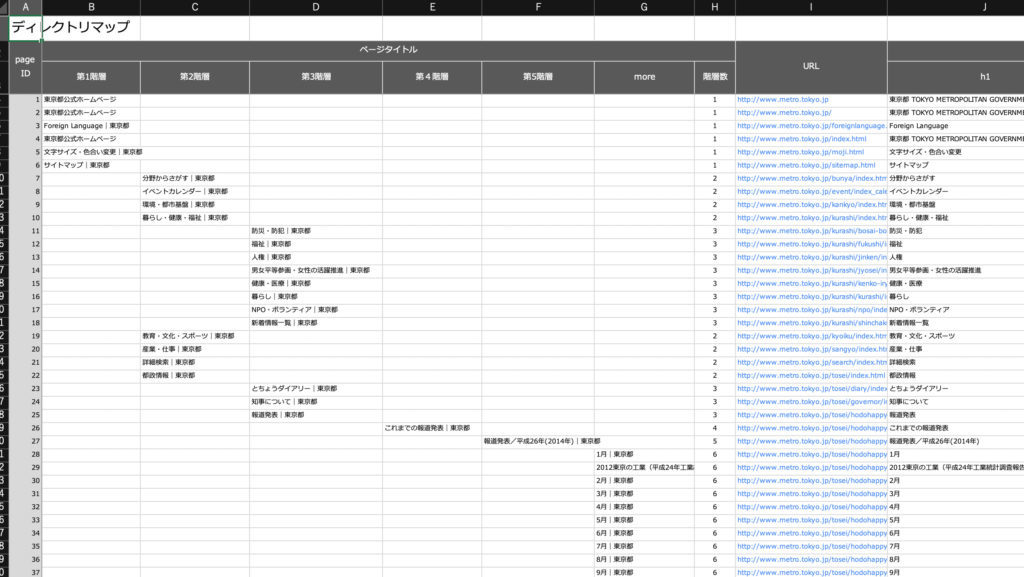
このディレクトリマップは、あくまで「物理的に」情報が保存されている状態を示すものです。そしてディレクトリマップは、ページ数によってはエクセルのシートがA3縦位置で数ページ(時には数十ページ)になるため、正確なページ数を把握することはできますが、直感的にサイトの構造を読み解くには不向きです。
そのような場面で使用されるのが「ハイレベルマップ(ハイレベルストラクチャ)」になります。これはサイトがどのような構造になっているのかを、直感的に理解できるように示すもので、リニューアル前の調査工程では、ディレクトリマップを作成した後に、ハイレベルマップを作成します。
また、ウェブ制作者が新規にサイトを設計する際には、このハイレベルの制作から着手します。

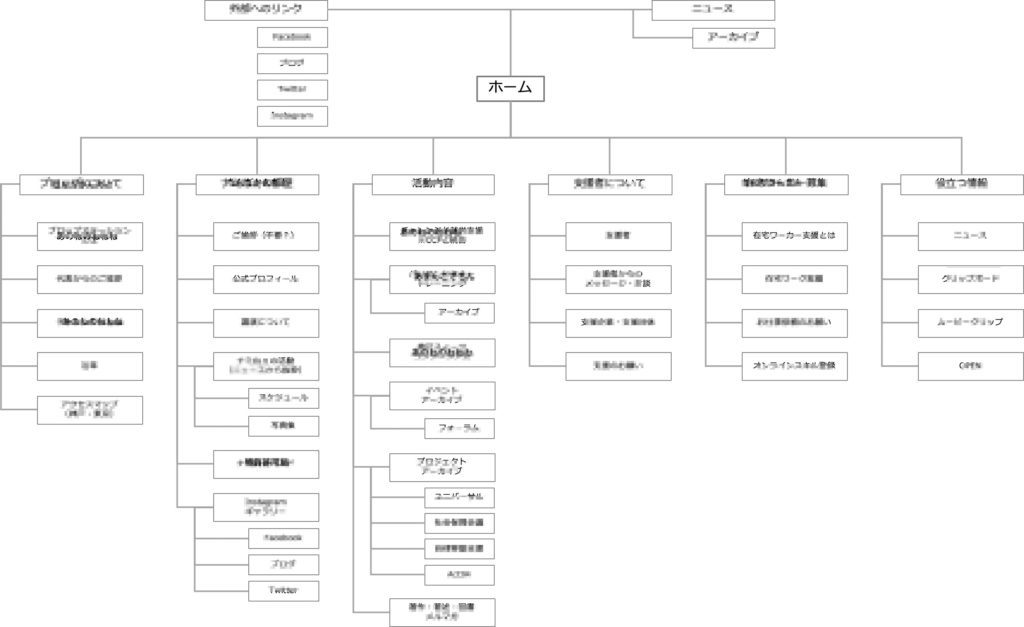
↑これがハイレベルサイトストラクチャです。ちなみに「ハイレベル=high level」というのは、「レベルが高い」という意味ではなく(笑)、「大雑把に」とか「だいたいの」など意味。要するに俯瞰から見たイメージのことを指しています。
上のようなマップであれば、全体の構造が可視化でき、サイト内のコンテンツで何が重要なのかという理解や、サイトがゴールにすべきページ(購入や申し込みや問い合わせ)などへの導線も理解が深まります。
そのような意味では「ディレクトリマップ」は物理的サイトマップと云いましたが、このハイレベルは「論理的」なサイトマップになります。
ハイレベルマップは、論理的であり概念的なマップです。そこには実際のファイル(HTMLなど)が何ページあるのかは記載していません。それに対して「ディレクトリマップ」は物理的に、具体的なページ数を記載し、それらがどのような階層状態であるかを示すものです。
昨今のウェブ制作の情報設計では、ディレクトリマップに頼るのは「古い概念」になりつつあるのかもしれません。なぜなら物理的なマップは、あくまでもファイルの保存場所だけを示しているものなので、論理的(あるいは意味的)なマップの方が、設計段階では重要と思われます。
なぜなら、物理的なディレクトリマップはあくまでもファイルの保存場所だけを示しているものなので、そこに意味的なものが一致するとは限らないからです。
※とはいえ、ディレクトリマップは情報設計をする際に、必ず押さえておくべき工程なので、上記の「ディレクトリマップ自動生成サービス」をうまく活用してください。

2000年以前頃のサイト設計は、このディレクトリマップを優先で考えるのが主流でした。なぜならパソコンのファイル保存のやり方が、情報設計者の頭の中にあったからでしょう。
ですが、現在の情報設計では、カテゴリを細分化するだけでは、目的の情報に利用者がたどり着けないことも多くあります。それは情報の分類が「手続き的」なディレクトリだけでなく、時系列や目的別の分類、あるいはメタタグを用いるなどの意味的な分類が増えてきているからと思われます。
そのあたりのことも、次のブログで書いてみようと思います。