情報設計スキームとハイレベルマップ
このように情報の分類方法や構造化にはいくつかの手法があります。そしてこれらの手法をどうやって組み合わせるかは、やはりユーザー視点が重要になります。
 情報設計
情報設計
このように情報の分類方法や構造化にはいくつかの手法があります。そしてこれらの手法をどうやって組み合わせるかは、やはりユーザー視点が重要になります。
 情報設計
情報設計
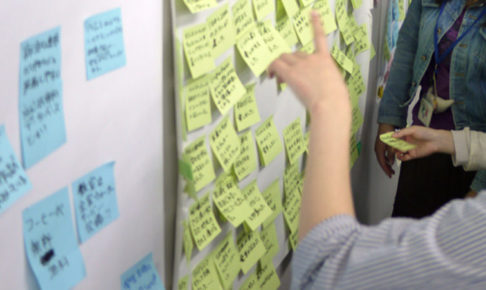
最初にやることは、サイトに掲載するコンテンツのアイデア出しです。この段階で実現不可能なアイデアでもとにかく記述すること。さらにカードには、コンテンツの企画だけじゃなく、ぼんやりとしたイメージでもよいので、コンテンツとして提供したい「気分」や「体験」なども書き出しておきます。
 情報設計
情報設計
ディレクトリマップは、あくまで「物理的に」情報が保存されている状態を示すものです。そしてサイトによってはドキュメントが膨大になるため、正確なページ数を把握することはできますが、直感的にサイトの構造を読み解くには不向きです。そのような場面で使用されるのが「ハイレベルマップ(ハイレベルストラクチャ)」になります。
 情報設計
情報設計
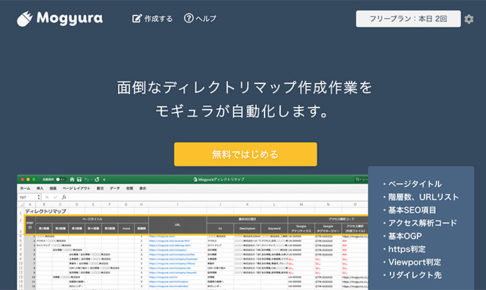
このサービスを作った加藤くんというのは、僕が前職、前々職で一緒だったフロントエンドエンジニアで、前々職の仕事で、とある大学のリニューアルを請け負った際に、僕が人力でディレクトリマップを作っていたのを隣の席で見ていて(笑)、あまりに大変で、かつクリエイティブではないので、このサービスを思いついたそうなのです
 情報設計
情報設計
ペルソナとは「架空の人物像」として、ウェブサイトやウェブサービスを利用し、ターゲットとなるステークホルダーを可視化したものです。ペルソナを策定することは、ステークホルダーのインサイト(内面の気持ち)を知ることであり、これは初期のサイト構築や改修だけでなく、長い視点で商品やサービスを買って(使って)欲しい顧客の気持ちを掴むことにも役立ちます。
 情報設計
情報設計
目的を持ってホームページを閲覧する人。すなわちサイトと利害関係のある閲覧者(ステークホルダーと言います)を明確にしておかなくてはなりません。むろんホームページは誰が閲覧しても情報にタッチできるように設計したり、コンテンツ(記事)を執筆することは重要ですが、優先すべきはステークホルダーであると考えます。
 情報設計
情報設計
情報をホームページに掲載するには、数多くの項目を分類し、整理して並べ替えてあげることが求められます。この項目の並べ替えを「情報設計」と呼んでいます。身近な例で例えるならば、書店や図書館の本棚の区分や、コンビニの商品の配置や、商業施設(百貨店や大型家電ショップなど)のフロアーの分類も情報設計のひとつだと思います。