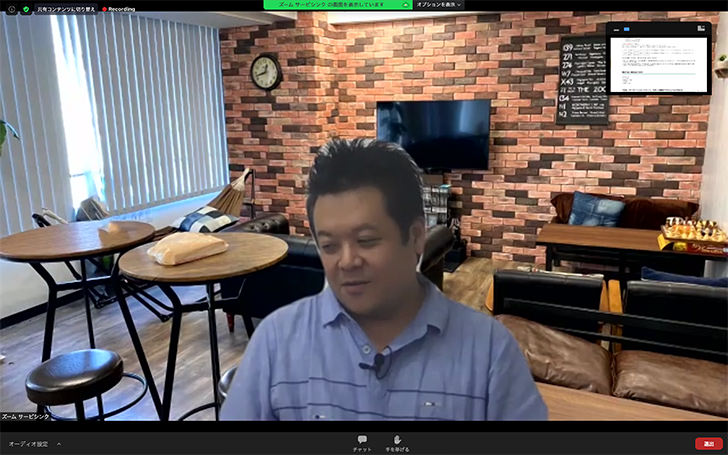
ウェビナーに参加しました
タイトルにある「誰がどう見てもそうとしか受け取れない文書術」というのは、昨日僕が参加したウェビナーの演題です。ちなみに「ウェビナー」というのは「ウェブ」と「セミナー」を合体させた造語で、オンラインで参加できるセミナーのことを指します。
このセミナーのプレゼンタ(演者)は、株式会社サービシンク (Web制作・システム開発会社)名村晋治(代表取締役)さん。実は森川は、彼のことは昔から結構知っていたりします。
そもそも、こうしたセミナーってのは、僕にとって「自分が演者として登壇するもの」であり、他人のセミナーってのは数えるほどしか参加していないのです(すみませんw)
よいセミナーでした
で…結論から申し上げると「とてもよいセミナー」でした。その「よい内容」というのは受講する各々の立場によって異なると思うのですが、僕は拝聴した内容については、とりわけ目新しいことはなかったのですが、改めて「文書」に取り組む際に、頭の中が整理されました。よかったです。
名村氏といえば、僕がいわゆる「ウェブ制作者業界」にコミットしていて、とりわけ「日本ウェブ協会」設立のための多くのセミナーやワークショップを企画・運営している頃に、客席で参加してくださった方で、あれから15年くらい経つと思うのですが、今では東京を代表するウェブ制作会社10社の社長さんであります。


ちなみに、この当時客席には、現在のウェブ制作業界を牽引しているビッグネームが座っていたりして、個人的にびびったりします(笑)。
思い起こしてみれば、2004年からの5〜6年は、いわゆる「ウェブ標準」と呼ばれるW3Cの仕様に準拠することが絶対であった時代で、僕を含めHTMLは文書を構築するためのツールなのだ…ということを、自分自身、あるいは他人た作ったウェブサイトに関して、重箱の端を突くような緊迫した時代でした。
まあ、それは東京に「ウェブ標準」にうるさい某クリエイター(笑)が、引き起こしたムーブメントだと思うのですが(よい意味で)、みんな「文書」について真剣に取り組むようになった時代だったと思います。
文書と文章の違い
さて、今回受講したセミナーのタイトルにある「文書術」ですが、みなさん、文書と文章の違いがわかりますか?
文書とは、物事を伝える文字列に与えられる規則性のようなものです。それは曖昧な定義ではなく、以下のようなコンパクトな要素の組み合わせであります。
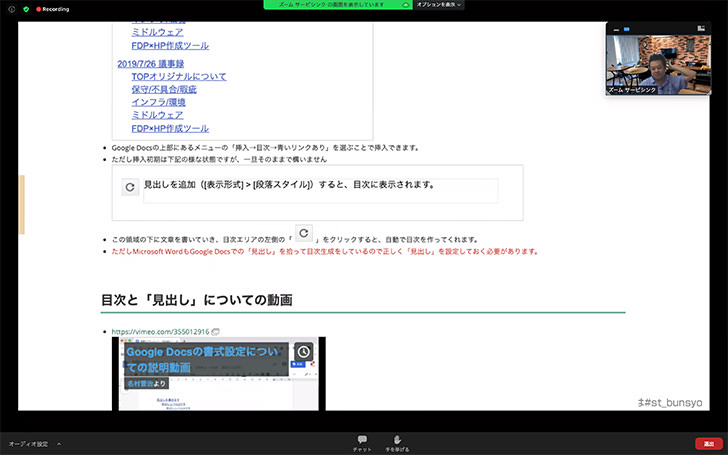
- 見出し(大見出しから小見出しまで階層化できる)
- 段落(改行ではなく最小単位の文章のブロック)
- 箇条書き(さらに優先度あり、なし などに分類)
たったこれだけです(構造的にはもう少しありますが)。この構造がHTMLというマークアップ(記号付け)で重要であるわけです。この構造は「文章」という単位(文脈)で構成されており、小学校で習った主語・述語などの関係を定義することが求められます。

名村氏のセミナーを受講していて、まずはベーシックな「文書」をの構造を理解しているか否かが大きな分岐点であると思いました。彼がこだわっている「伝え方」として、この文書構造が基本になっていることは、なんだかとても懐かしく、嬉しく思いました。

さて、このセミナー。次回もあるようですので、特にウェブクリエイターの方は、参加されるとよいと思います。ウェブだけならず、文字でコミュニケーションすることが重要と考えてられる方はぜひとも…って感じです。
8月14日に再演されるようです。お盆休みですがコロナ禍で実家に帰れない方はぜひ!↓
【再演4版!!】誰がどう見てもそうとしか受け取れない文書術2020版