ウェブやモバイルアプリにおける画面設計の軸になるツール
このページに掲載した文章は、僕が4月末まで在籍していたエクサート株式会社のブログに書いていたもので、この個人ブログにも転載します。以下エクサートブログを改修したもの。
2018年に正式にリリースされたAdobe Xd(以下Xd)は、ウェブサイトやモバイルアプリのUI/UXを実現するためのツールと、アドビのサイトでは説明されています。
スマートフォンの普及によってインターネットは人々の情報の新たな入り口となり、顧客が満足な体験を求めている昨今、制作工程において、快適なユーザインターフェースの提供は必須となってきています。

このページでは、とりわけウェブ制作(スマートフォンを含む)の制作プロセスの中でXdをどのように活用すればよいのかをご提案させていただきます。制作者様や事業者のウェブ担当者様の参考になれば幸いです。
Adobe Xdとは
Xdは、やや大雑把なツールの分類をすると「グラフィックツール」という位置付けになります。グラフィックツールといえば、同じアドビのIllustratorやPhotoshopが思い浮かぶと思います。これらのツールはすべて1980年代に設計・開発されたもので、その目的は印刷物を生成するための工程(パブリッシング)に使用する事を目的としていました。
1990年代後半にウェブがクリエイターにとって制作の主戦場になり、そうした背景に合わせてウェブ制作専用の環境を提供するものとして、Fireworksというツールが登場し、IllustratorやPhotoshopに変わるソリューションを担っていましたが、残念ながらソフトウェアの動作環境の課題から、2012年に開発が中止されました。再び制作者は、Photoshopを画像制作のメインアプリに据えて制作を行ってきました。
2010年代の中頃より、スマートフォンが猛烈なスピードで普及したことで、情報やサービスのタッチポイントとして、PCでブランジングしていた以上の頻度で(通勤時間や休憩時間も含め)画面にアクセスするようになってきました。さらに事業者が提供するウェブやモバイルアプリは、利用者(顧客)からのリターン(利用や申し込みや購入)を大きく求める時代となってきました。
そうした状況で、ウェブサイトやモバイルアプリは利用者が「間違えたり迷ったり」することなく、目的の情報に最短時間でアクセスでき、かつ利用した経験を満足なものとして提供しなくてはならなくなります。すなわち快適なUI/UXを提供できるか否かが、事業者にとっての生命線であり、制作者はそれを死守するために頑張らなくてはなりません。
そのような快適なUI/UXを実現するにはどうすればよいのか、それはこれまでのようにデザイナーを中心とした少人数の関係者だけで画面を完成させるのではなく、そのプロジェクトに関連する利害関係者がUI/UXが実現できているのかを、すばやく確認し、かつ最適なインターフェースを確保しなくてはなりません。
Xdは、そうした制作途中の試作品の確認と改修(プロトタイピング)を短時間で、かつ密接なコミュニケーションを実現できるツールではないかと信じます。
そしてXdを活用するには、改めて制作陣営だけでなく発注する事業者様が一緒になって、制作工程を把握し、どの段階でXdを投入するのかを決めていくとよいと思います。もちろんグラフィックツールとしての機能も充実していますが、それ以上に制作過程のコミュニケーションツールとして活用されることをお勧めします。
情報設計(ワイヤーフレーム)段階でXdを投入
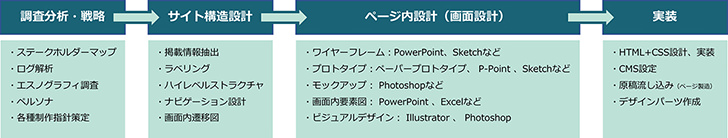
ウェブ制作の工程は、ざっくり3つに分類すると「戦略」「設計」「実装」になるかと思います。

まずはサイトやアプリを誰に使ってもらうのかというステークホルダーを確定し、ペルソナを策定し、構築の指針を計画する戦略工程。その次の設計工程では「情報設計」「画面(視覚)設計」「技術設計」という3つの工程があり、最初にサイトを構築するのは、「情報設計」の段階から出発します。
さらに情報設計では、情報抽出、構築、階層化などを設計する「構造設計」と、それぞれの画面(ページ)を設計するための「画面設計」という段階があります。
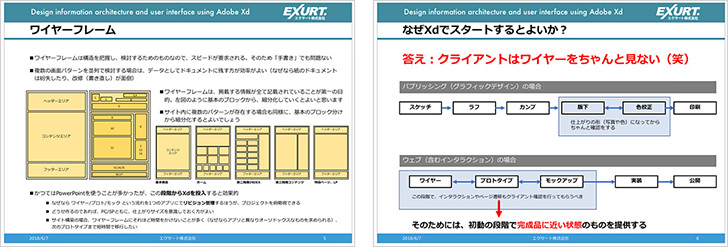
画面設計のスタートは、掲載する情報要素を配置する「ワイヤーフレーム(以下ワイヤー)」と言われる、ざっくりした設計図を作ることから始まります。これまでワイヤーを作るツールとしては「PowerPoint」や「Illustrator」などが使われることが多かったと思います(私はこれまでにMicrosoft WordやExcelで作られたワイヤーを受け取ったこともありました)。
ワイヤーの制作は、デザイナーが担当する場合もありますが、多くは「インフォメーションアーキテクト(以下IA)」と言われる情報設計の専門家が行います。IAがデザイナー出身であれば問題ないですが、そうでない場合はIllustratorのような高度なツールは操作が難しく時間もかかるため、PowerPointの利用が多かったように思います。
わたしは、このワイヤー制作段階でXdを投入することをお勧めしています。その理由は、Xdというツールの操作性が非常に高いため(初心者でも短時間で操作可能になる)、PowerPointが操作できるスキルがあればXdで、ワイヤーを制作することが可能だからです(近年機能が増えすぎたPowerPointは場合によってはXdよりも難易度が高いかもしれません)。
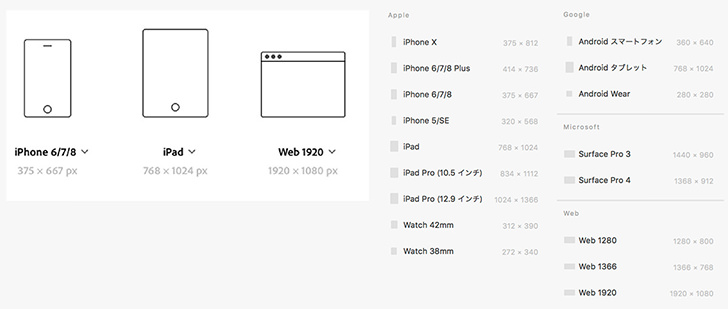
ワイヤーの段階からXdを投入するのは、操作性がよいだけではありません。PowerPointとは異なりXdはウェブやモバイルアプリを開発するためのツールですので、アートボードと呼ばれるワイヤーを制作するキャンパスには、多くのブラウザの画面サイズやスマートフォンのテンプレートが用意されています(PowerPointのようにA4縦位置ではなく)。ですので、ワイヤーの段階から、ウェブブラウザやスマートフォンの画面サイズでワイヤーを作成することができるのです。

私の体験でいうならば、画面設計を行う初動段階(ワイヤーフレーム)で完成形に近いものを提出すると、クライアントの反応が大きく異なります。要するに「ちゃんと確認してチェックしていただける」ようになるのです。こうしたクライアントのキャッチボールの距離が短いことは、最終的な成果物を作るに際して、トータルでの時間削減につながります。

プロトタイピング工程で密接なコミュニケーションを実現
ワイヤーフレームでページに掲載する情報要素を確認すると、画面設計工程として次のステップ「プロトタイプ制作」に移ります。プロトタイプとは試作品という意味で、工業製品(家電など)を設計する際には最も時間を要する工程です。プロトタイプを制作し制作者を含む関係者が、プロトタイプの課題点を見つけ出し改修する工程を「プロトタイピング」と呼びます。
プロトタイピングの目的は、製品(この場合はウェブ画面やスマホアプリ)の使いにくさを減らすために行うステップで、制作する画面は、ワイヤー以上の精度が必要になり、掲載する情報部品(ボタンや見出しなど)の形や色、大きななども完成品に近いイメージのものを制作して、確認を行います。
このプロトタイピングにて、これまでにない画期的な機能を実装しているのがXdであると私は思っています(自分自身の制作経験を踏まえて、そう思います)。これまで画面設計としてのプロトタイプを制作/確認の工程では、IllustratorやPhotoshopを使うことが多く、それらのツールで作成したドキュメントをクライアントに確認してもらうということを繰り返していました。場合によってはウェブ画面やスマホ画面を紙にプリントアウトして確認するということも少なくありません。
打ち合わせの席で、ドキュメントを配布し意見をいただく場合、なかなか進捗がよろしくないのが経験上多い。故に何度もやり直し(再提出)を繰り返すことがありました。プロトタイピングは使いやすさを確認する重要な工程なので、再提出は当然なのですが、そこにかかる時間が膨大であるため、工期が伸びたり、途中で双方が妥協してしまうことも少なくありません。
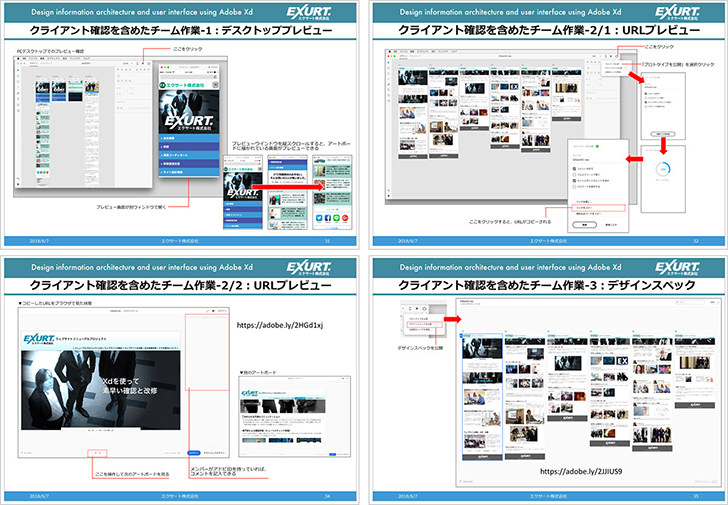
Xdが画期的な点は、ブラウザやスマホ画面のサイズのまま、パソコンを介して双方がプレビュー確認を行えるという点です。Xdで作成したドキュメントは、アドビのサイトにプレビュー保存され、そのURLを叩くことで最終的な仕上げに近い状態での確認を行うことが可能なのです。
実際の、こうしたやりとりをクライアントと経験してみて、圧倒的な時間短縮に驚かされます。また「ここはこうした方がよいのでは?」という意見に対しては、制作者はわずかな時間でドキュメントを修正し、再確認を行うことができます。さらにパソコンで画面を確認できるというのは、クライアントの制作担当者だけでなく、上司や関係部署などの確認を取ることも優れているため、最適化に向けての多くの意見を集めることもできます。
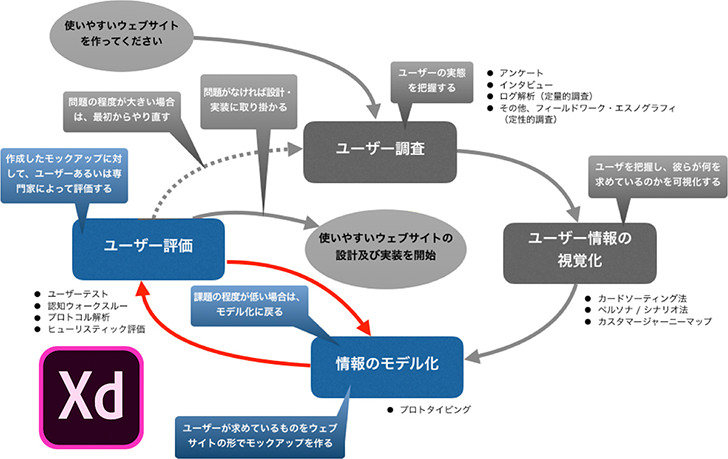
プロトタイピングの工程で「使いにくさ」を探すには、多くの関係者の目による確認が重要になります。これは「ユーザーテスト」と同じ考えになります。よくユーザーテストは納品前の確認工程のように捉えがちですが、プロトタイピングという工程で「試作/検証」を繰り返すことが重要で、これは「人間中心設計/Human Centered Design」という考えに基づいたHCDプロセスという世界標準でユーザビリティを確保する手法です(ISO-13407)。

また、従来のようにIllustratorやPhotoshopを使うのと異なるのは、画面制作のスピードです。よくIllustratorで作成したプロトタイプは、最終的な画面の印象と異なることがあると言われて敬遠されてきたことや。Photoshopで作り込んでしまうことで、改修に多くの時間を要することは、最終的にコストにも影響しますから、短時間でバリエーションを作ったり、プロトタイピングを回すXdは優れたツールと言えるでしょう。
Xdを使った画面遷移やインタラクションの確認
ポスターや新雑広告、フライヤーなどのグラフィックデザインとウェブデザインとの大きな違いは、ウェブの利用者が画面を操作する(インタラクション)の工程があることです。クリックすることで異なるページへ遷移するリンクの設定はもちろん、モバイルアプリになると、そうした操作はまさに生命線であると言えます。
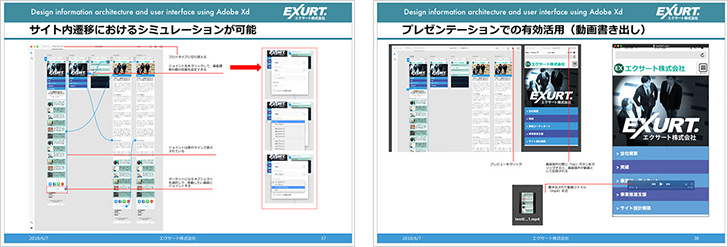
こうした、操作や行為の確認もXdを使用することでプロトタイピングの段階で、擬似的な画面移動によって利用者の操作性の良し悪しを確認することが可能です。以前であれば実際にHTMLで記述してから初めて理解できる工程も、試作品の検証というプロトタイプで確認できることは、制作プロジェクト全体を通して精度を高める大きな要因になります。

実装サポートとしてのXd
ワイヤーフレームから出発した画面設計は、プロトタイプを経て「モックアップ」という工程に移ります。モックアップとは完成品とほぼ同じ状態の模型を作ることを指しますが、工業製品(家電や車など)と異なり、ウェブに関してはモックアップは、プロトタイピングの工程にて、より精度の高い状態での確認になります。すなわち、画面設計という工程に関して「ワイヤーフレーム/プトロタイプ/モックアップ」という流れは、Xdというツールを使うことでワンストップで制作・管理をすることが可能になるのです。
このような画面設計という工程を完了すると、実際HTML+CSSなどによって完成品を作る工程(実装)に入るのですが、実装に際してページに掲載する「画面内要素図」と呼ばれる、ページに掲載する要素もXdのドキュメントで作成することによって、使用する文書や写真、図版を確認することができます。完成品に近い「画面内要素図」はクライアントが真剣にチェックしていただける確度が高いので、制作工程において大きなメリットです。
これまでは、実装工程の前処理としてはPhotoshopでモックアップを作ることで、そこに記載されているフォントの指定(サイズや行間を含む)や、レイアウトに関する掲載要素のマージンやパディングもPhotoshop同様にXdを読み取ることで、CSSの設定を行うことが可能です。
さらにページで使用する図版や写真も、Xdで組んだドキュメントからSVGやラスターデータ(PNGやJPEG)を使用できるサイズで書き出すことが可能ですので、設計の初動段階から実装の各要素までをワンストップで管理できることは、大きな時間短縮になり結果としてコストダウンにつながることは言うまでもありません。
おまけ:プレンテーションツールとしてのXd
ウェブやモバイルアプリの受発注に際して、コンペが開かれることは少なくありません。特に大きな企業や組織、官公庁では制作者に提案が求められます。一般的にコンペでは企画書とデザイン画面を提出することが求められますが、Xdを使用することで一歩進んだ提案が可能になります。
それは、実際の画面の試作品をモックアップの状態で作成し、プリントアウトした提出物とは別にパソコンでクライアントに確認していただけることです。前述のようにXdはページ遷移や、アプリの挙動を擬似的に再現することができます。完成品に近い状態での提案は、より受注の確度が高まる要素になることでしょう。
さらに、こうしたパソコンでの確認画面はXdによって動画で保存することができ、提案書類に「動画コンテンツ」を含むことで、より完成品に近い状態をクライアントに伝えることができ、そのドキュメントは社内での閲覧に回る可能性も大きいです。
コンペのプレゼンテーションは、決められた時間での解説と提出資料が命綱ですが、Xdを使ったULプレビューや、動画で提案を提出することは、プレゼンの提案書を社内配布していただくより、より多くの支持を集められる可能性もあります。

Xdがもっと認知されるとよい
私自身Xdに注目しており、このツールをより多くの制作者に知っていただきたいと考えています。なぜなら、このページで解説してきた内容はすべて仕事の現場で行ってきたことであり(プレゼン提案も)、そこで感じてきた内容を記載しました。これからもウェブやモバイルアプリの制作工程で、もっともっとXdが普及することを願ってなりません。
最後に、Xdのセミナー形式の講座や、制作会社様向けの制作コンサルティング(社内教育セミナーを含む)を請け負っています。また、これからもこのページや動画コンテンツ(現在作成中)での情報発信も続けていきますので、時々確認していただけると嬉しいです。